“You can't customize the Forward to Friend popup,” they say. (Actually, if you leap into the Velocity abyss, you can.)
“And no one uses it anyway,” they add. (OK, that's a good point!)
While the number of people who click Forward to Friend (instead of the Forward link/button in their mail client) has been miniscule in every instance I've checked, why not optimize the feature by customizing the title, labels, and styles? Maybe that'll take you from one conversion a year to two. ☺
You can go from the default:

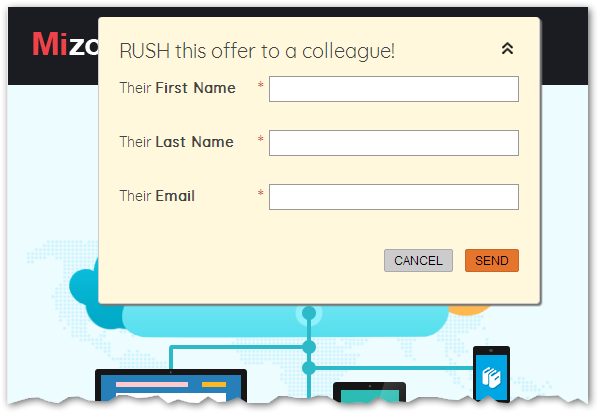
To a custom look and feel (this example is still ugly, but you get the idea!):

The methodology
The key is to add a Velocity token (you can add it anywhere in the email) that contains <script> and <style> enhancements. But you only want this token to output in View as Web Page view. (Forward to Friend also uses that view, just adding a form on top.)
You don't want to output <script> tags in the version of the email that's in the Inbox, as that looks spammy. But it's totally fine to have scripts in web view (in fact, there are scripts in Forward to Friend view already).
Example Velocity code
Here's the exact code behind the screenshot above. As noted, you shouldn't change anything below THIS LINE!. The customizable strings and some example styles are all at the top.
#if ( !$mktmail.DefaultTrackingHost || $mktmail.DefaultTrackingHost.equals("localhost") )
<link href="https://fonts.googleapis.com/css?family=Quicksand" rel="stylesheet">
<style>
#forwardtoFriendDropDown {
box-shadow: #777 2px 2px 1px !important;
padding: 20px 20px 10px 20px !important;
top: 10px !important;
background-color: cornsilk !important;
border-radius: 4px !important;
font-family: 'Quicksand' !important;
font-size: 14px !important;
}
</style>
<script>
var ftfConfig = {
title : "RUSH this offer to a colleague!",
firstName : "Their <strong>First Name</strong>",
lastName : "Their <strong>Last Name</strong>",
email : "Their <strong>Email</strong>"
};
</script>
## --- NO NEED TO EDIT BELOW THIS LINE! ---
<script>
document.addEventListener('DOMContentLoaded',function(e){
jQuery(document).ready(function(e){
var ftfRoot = document.querySelector('#forwardtoFriendDropDown'),
ftfIds = {
firstName : 'ftf_friend_fname',
lastName : 'ftf_friend_lname',
email : 'ftf_friend_email'
},
ftfDefaultTitle = 'Forward to a Friend';
var arrayFrom = Function.prototype.call.bind(Array.prototype.slice);
arrayFrom(ftfRoot.querySelectorAll('*'))
.filter(function(el){
return arrayFrom(el.childNodes).every(function(el){
return el.nodeType == document.TEXT_NODE && el.textContent == ftfDefaultTitle;
});
})
.forEach(function(el){
el.innerHTML = ftfConfig.title;
});
Object.keys(ftfIds)
.forEach(function(field){
ftfRoot.querySelector('label[for="'+ftfIds[field]+'"]').innerHTML= ftfConfig[field];
});
});
});
</script>
#end
Howzzitwork?
Don't ask me how I know this, but the Velocity variable $mktmail.DefaultTrackingHost is null when we're in Web Page View. So this is a perfect flag to check to see if someone is View[ing] as Web Page. The rest is just reverse-engineering the HTML fragment that makes up the form.
Advanced uses of the technique
- You can use a totally custom form (i.e. a Forms 2.0 embedded form) with additional effort.
- You can turn the web view into a sharing-safe version of the email (it's not safe to share a default web view to social media because the links are customized for the original recipient). This was the idea behind my ShareMaker service that no one ever used!