A fully customizable “Forward to Friend” using a standard Marketo form + embedded “View as Web Page”
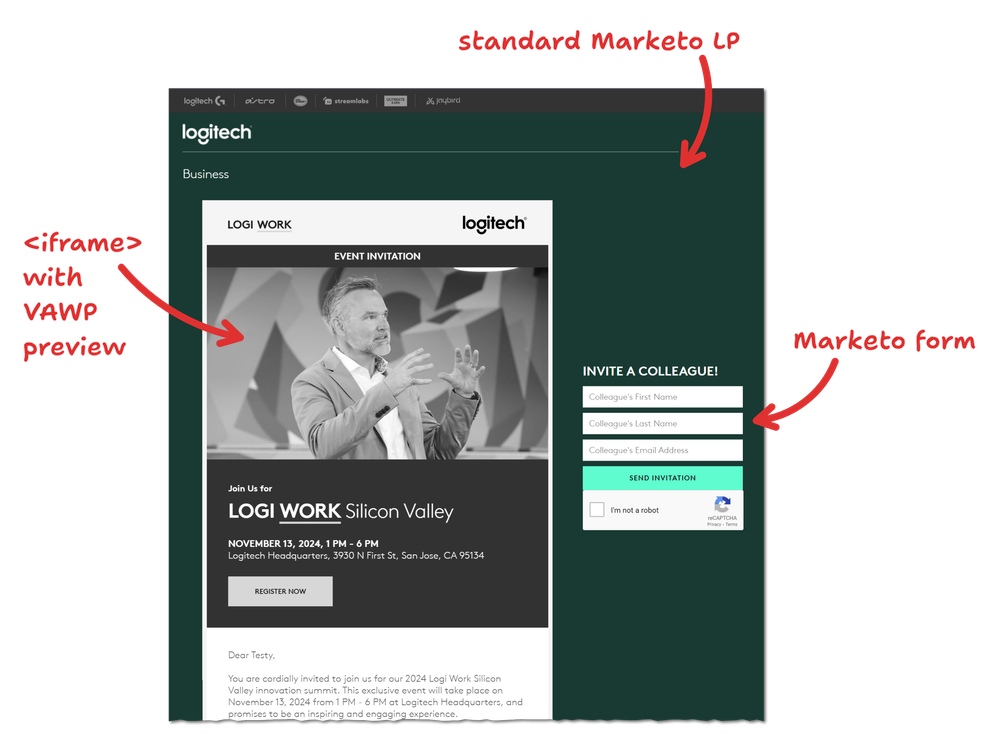
My last post showed how to embed “View as Web Page” (VAWP) as a preview on a fully branded “Forward to Friend” (F2F) page, like so:

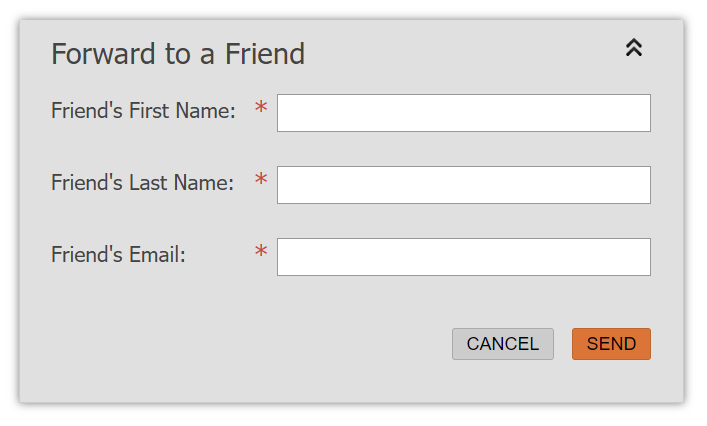
Now, let’s learn how to turn a standard Marketo form into a F2F form so we don’t have to use the — let’s face it — pretty ugly popup that comes with the usual F2F link. You know, this one:

The F2F endpoint is just an alternate form listener
The F2F form, like any HTML form, posts to a form listener (that is, HTTP service that expects application/x-www-form-urlencoded payloads). It’s not the same listener used by Forms 2.0 forms, but even simpler. It just expects a GET request with 4 fields:
fname(first name)lname(last name)emailAddress(email address)mkt_tok(the mkt_tok value that identifies the email to forward and from whom)
You can hit the F2F listener from a webhook and it’s exactly the same as if an end user filled out the form. (You probably just had a lightbulb moment!)
Set up a field for the mkt_tok
The mkt_tok is automatically submitted with Forms 2.0 forms, but that system-level field isn’t available as a token or in Smart Lists.[1]
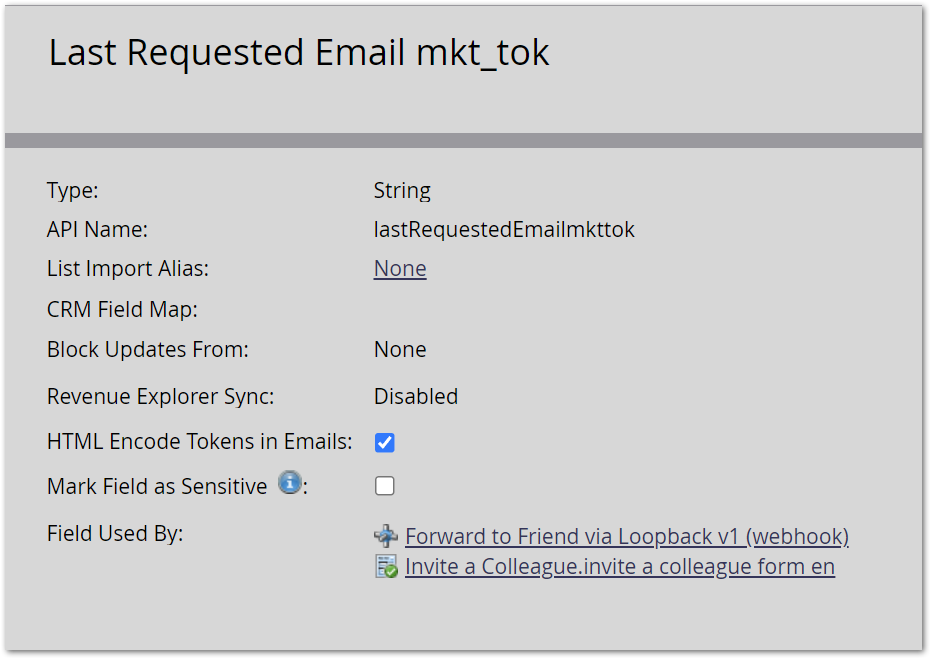
So to expose the mkt_tok in userland, create a custom String field on Person named Last Requested Email mkt_tok:

Set up the webhook
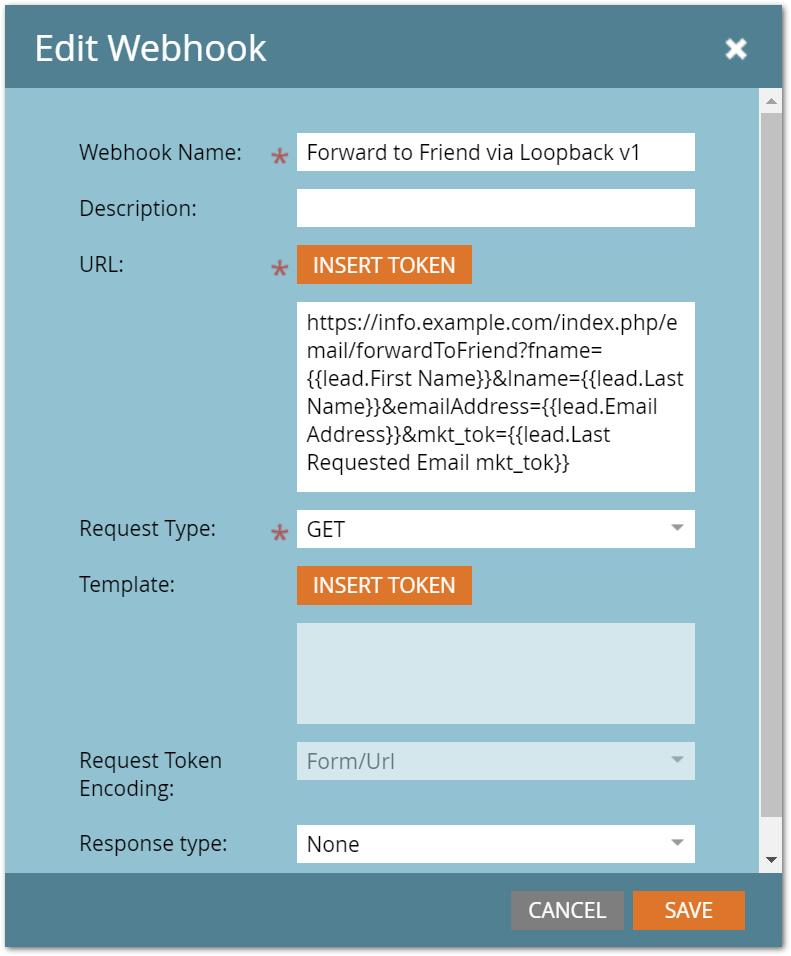
The webhook couldn’t be simpler. Just substitute your LP domain for info.example.com below and that’s your GET payload:
https://info.example.com/index.php/email/forwardToFriend?fname={{lead.First Name}}&lname={{lead.Last Name}}&emailAddress={{lead.Email Address}}&mkt_tok={{lead.Last Requested Email mkt_tok}}
You don’t need any Custom Headers or Response Mappings.
Create a standard form
(This step intentionally left mostly blank. Just make a form with any fields you want to collect.)
Enhance the page JS
The code from the previous post populates the <iframe> with an email preview. Add a little more code so the F2F form includes the new Last Requested Email mkt_tok and doesn’t include the typical cookie and mkt_tok fields (you don’t want to send those for a referral-type form):
// same code as in https://blog.teknkl.com/embed-view-as-web-page-vawp-as-thumbnail-iframe/
let currentURL = new URL(document.location.href);
let mktTok = currentURL.searchParams.get("mkt_tok") || window.__mktTokVal || sessionStorage.getItem(`${currentURL.pathname}?mkt_tok`);
sessionStorage.setItem(`${currentURL.pathname}?mkt_tok`, mktTok);
let emailWebView = document.querySelector("#emailWebView");
let iframeURL = new URL("/index.php/email/emailWebview", currentURL.origin);
iframeURL.searchParams.set("mkt_tok", mktTok);
fetch(iframeURL)
.then( resp => resp.text() )
.then( body => emailWebView.srcdoc = Document.parseHTMLUnsafe(body).documentElement.outerHTML );
// new code to add the mkt_tok to the F2F form
MktoForms2.whenReady(function(readyForm){
readyForm.setValues({
lastRequestedEmailmkttok: mktTok
});
readyForm.addHiddenFields({
_mkt_trk: "",
mkt_tok: ""
});
readyForm.onSubmit(function (form) {
readyForm.setValues({
_mkt_trk: "",
mkt_tok: ""
});
});
});Create a Smart Campaign to catch form fills
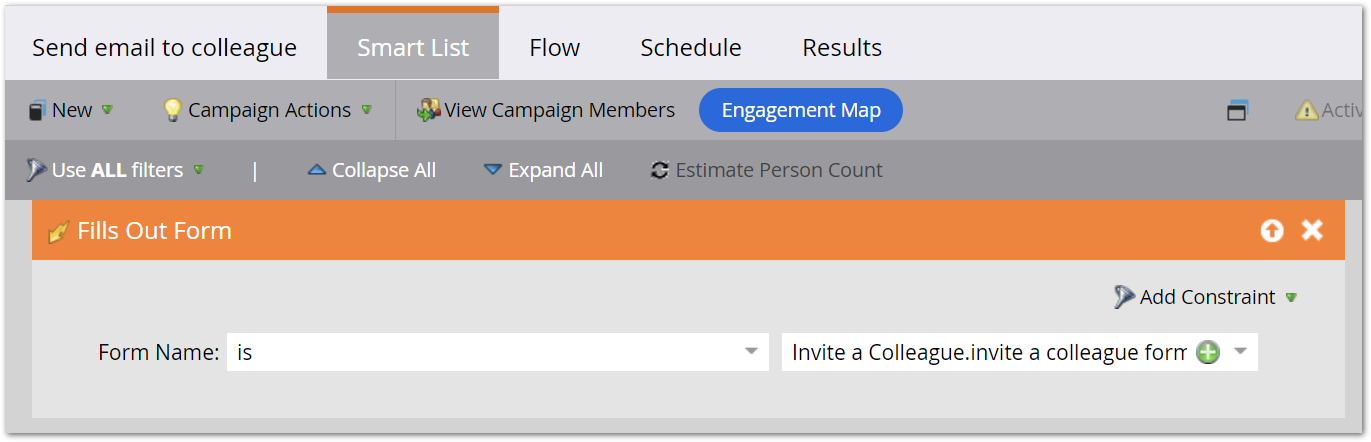
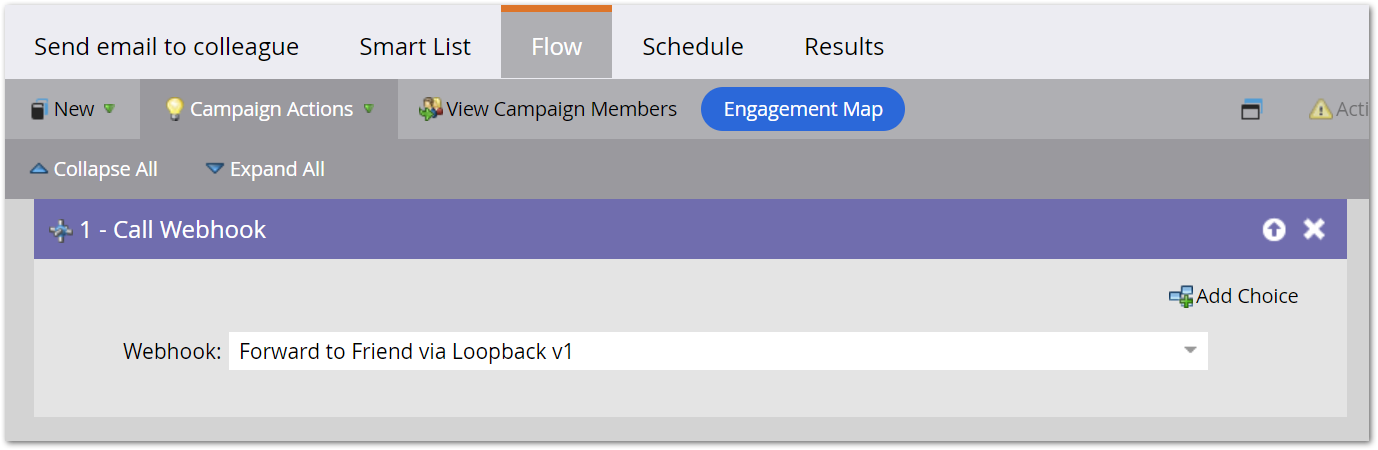
Straightforward form catcher campaign that calls the ’hook:


Create a Smart Campaign to preemptively unsubscribe “friends”
The F2F listener does one interesting thing beyond resending an email. It also sets Unsubscribed to true for net new people. The idea being a person can be referred and get an initial email, but to market to them later you need to get them to fill out a form and officially subscribe.
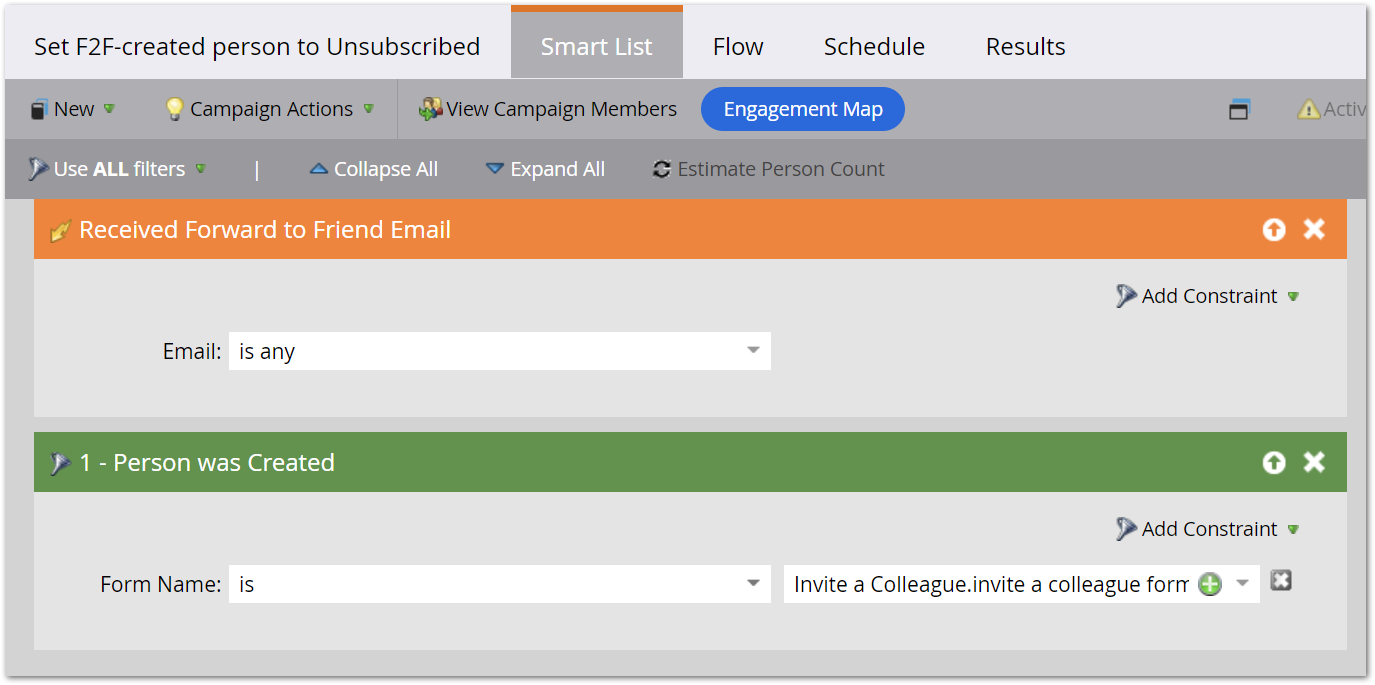
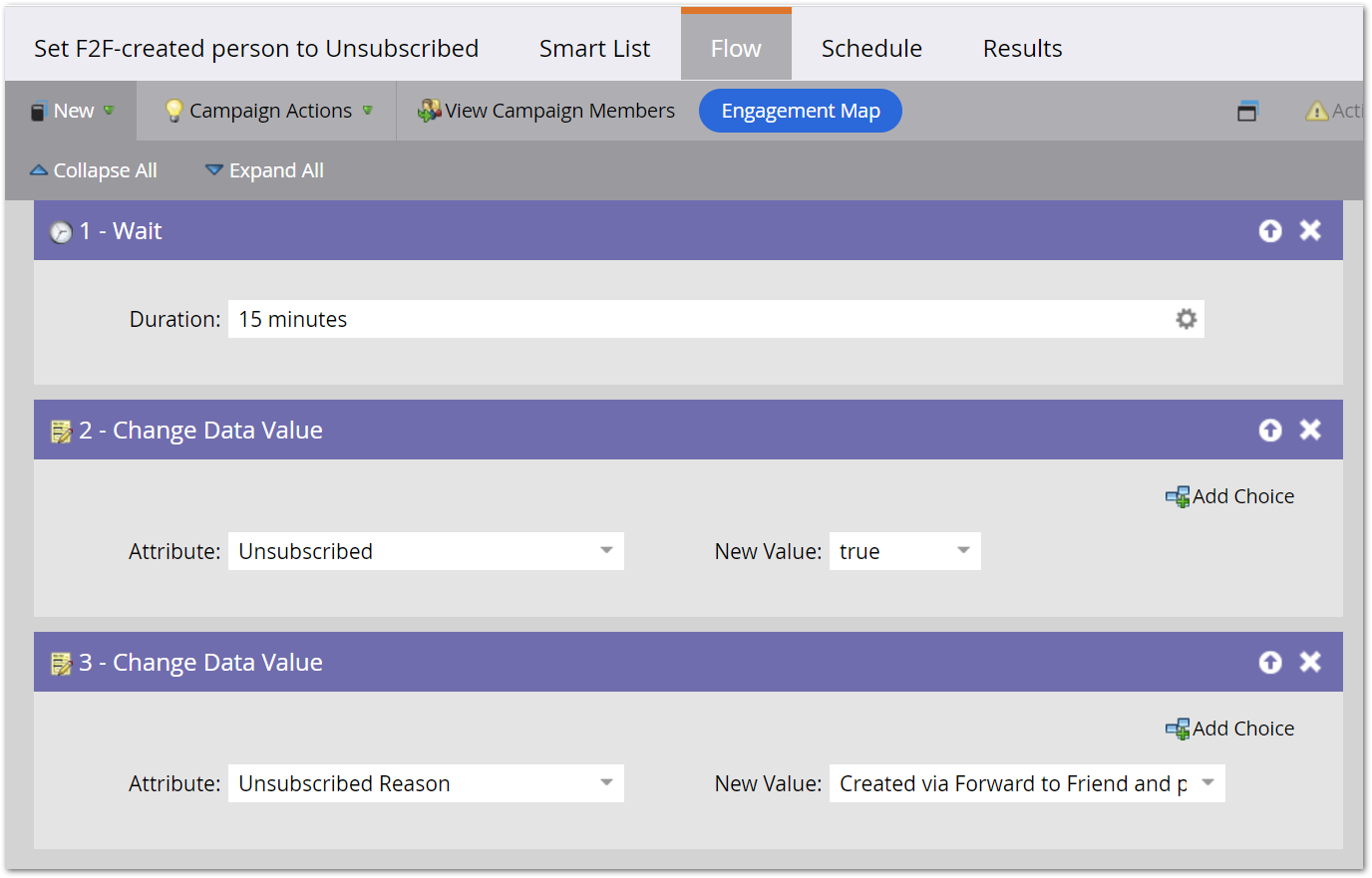
So let’s duplicate that feature by flagging people who were created via the Forms 2.0 form:


N.B. Latency between the F2F service and the core platform is unpredictable enough that I’m forced to recommend an arbitrary Wait step. I hate doing it, but we don’t have an event to trigger on. 15 minutes will work fine: if it takes longer than that for Marketo to queue the message, you’ve got far bigger problems!
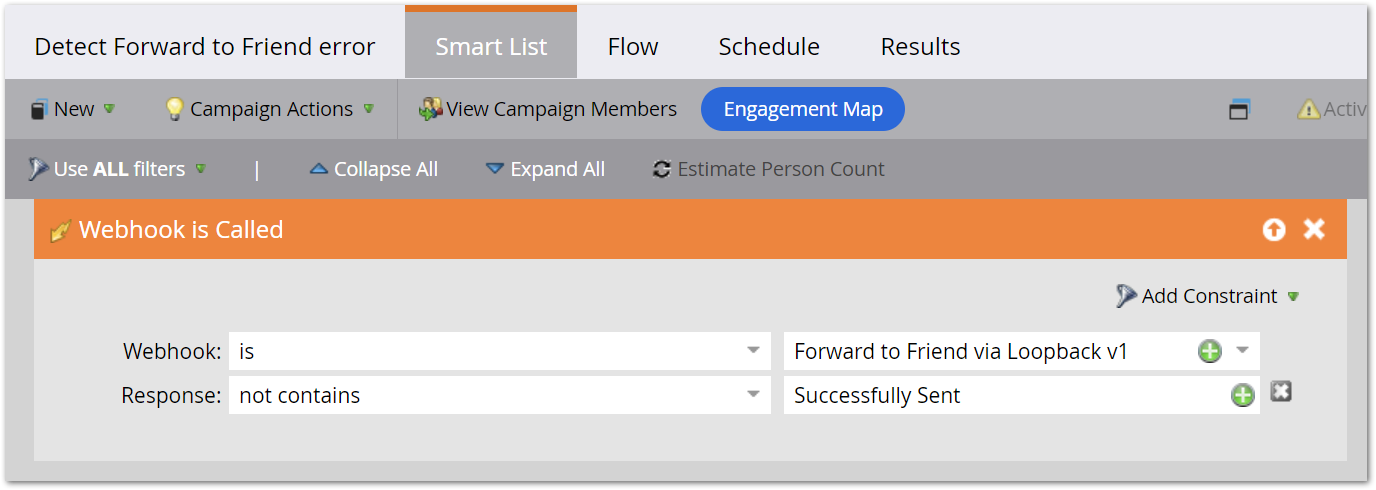
Detect errors, if you’re feeling thorough
To detect errors calling the F2F listener (which shouldn’t happen, but hey) trigger on webhook responses missing the string Successfully Sent:

Alternate approach
I know what some of you are thinking and yes: you could call the F2F listener on the client side, i.e. in a custom onSuccess function, instead of using the webhook. Or even call the F2F first via some tricky onSubmit stuff.
But I’m wary of a possible race condition between the Forms 2.0 POST and the F2F GET when they occur < 1s apart and prefer to know the exact order (real form post, then F2F ’hook).
Notes
[1] Also, for F2F purposes, we don’t want to mix up the person who received the original email (the referrer) with the F2F recipient (the referral).