Marketo is undeniably opaque about its emoji support. You can, in fact, use emojis everywhere: email Subject lines, HTML email content, landing pages, and even Text-Only emails. But you have to know how to embed them into your content.
Some parts of the email editor strip out emojis (plus other high-Unicode characters that technically aren’t in the emoji-data block) upon clicking Save; other parts discard them upon Preview. So it’s easy to get discouraged when you try one or two methods and emojis silently disappear — even if you use the HTML entity like ᐗ.
You’d be right, then, to think Marketo doesn’t support them at all. But it does! If you persevere, you’ll find the way to get them to stick around.
For email body content, that way is to use a Text {{my.token}}. The token value can be either the HTML hex entity (ሴ) or the HTML decimal entity (Ӓ). I don’t recommend using the decimal version, however, as the official Unicode database is standardized on hex representation.
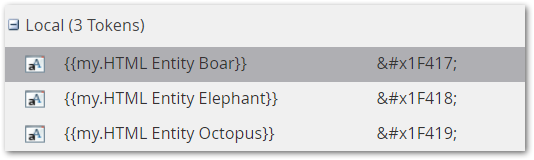
So people normally create a new {{my.token}} for each emoji, like so:

But what if I told you that relatively time-consuming process (though it certainly works) wasn’t necessary?
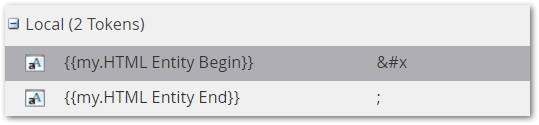
In fact, all you need is a beginning {{my.token}} and ending {{my.token}}:

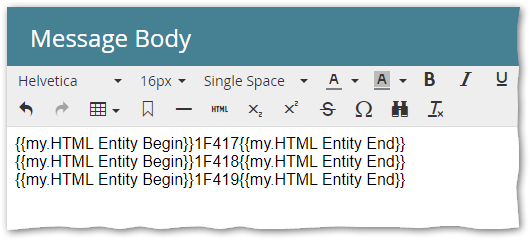
Then wherever you need an emoji, just wrap the hex character code inside those tokens:

Marketo won’t strip out the emoji in the editor because it’s partially composed of tokens, and the final result ሴ doesn’t exist until email assembly time.