Update 2016-10-29: Since this post was published, Marketo appears to have patched this weakness, at least on the pods I've tested. It's still possible that it applies to your instance, so test first. But otherwise, this post is useful as a historical document only.
Email scripting (a.k.a. Velocity) is incredibly handy, but it has a major weakness: Velocity tokens don't work reliably when someone clicks View this email as a web page (and in Forward to a friend mode, too, as it uses the same viewer).
The behavior appears to be irregular across Marketo pods. (According to Support, tokens are officially expected to work, but you must test to see if your instance/s are affected.)
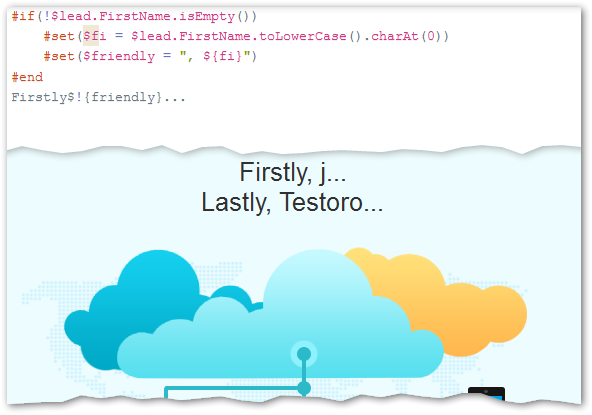
So you can have a well-thought-out Velocity token that looks fine in the online preview and when it's in somebody's inbox:

But when somebody clicks over to Web Page View, oops!

That's right, they'll see the raw name of the token instead of the result of token evaluation. That'll look, at best, mildly unprofessional and/or buggy. At worst, it could be severely embarrassing. Imagine if the name of the token were {{my.The Lamest Thing About This Lead}}!
While you can't make Velocity actually work in Web Page View, you can at least hide those parts of the email that will show token names. Do this with some crafty CSS.
First, wrap all your Velocity tokens in a container (SPAN, DIV, TD, whatever works for you) and add a special class or data- attribute:
<p><span class="webview-hide">{{my.vtl_firstinitial}}</span></p>
<p><span>Lastly, {{lead.Last Name}}...</span></p>
Then, in the template, add a CSS rule that will only match in Web Page View:
BODY#webview .webview-hide,
#forwardtoFriendDropDown ~ * .webview-hide {
display: none;
}
BODY#webview:not(:target) .webview-hide {
display: block;
}
The CSS selectors represent a belt-and-suspenders approach.
From research I did back in the day while building ShareMaker, I knew Forward to a Friend view and Web Page View use the same underlying engine, so the F2F container is in the HTML even when it isn't shown. Only problem using that CSS selector is that the <DIV id="forwardtoFriendDropDown"> is dynamically inserted into the page via JS. Thus there is a momentary flicker of the token name before the rule kicks in, and we don't want that if we can avoid it.
If you're a stickler for detail like me, you can control the flicker (a.k.a. Flash Of Unstyled Content) by setting a distinctive id on the body of the email: <BODY id="webview">. Then when embedding the webview link in your emails, append the hash #webview, like <A href="{{system.viewAsWebpageLink}}#webview">View as Web Page</A>. This will allow the CSS :target pseudo to do its magic (and if you aren't familiar with it, it's pretty magical).
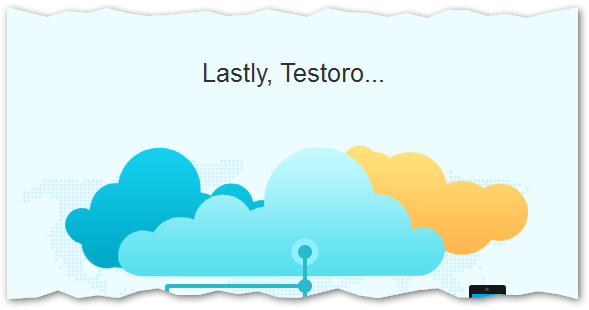
With the CSS and (optional but recommended) hashtag in place, Web Page View looks far cleaner:

ShareMaker takes this all a level deeper, allowing you to set sensitive sections of the email be *deleted completely* in Web Page View (so no flicker, and not even view-source would show them).
Update 2016-08-14: New CSS approach
This initial version of this post used a CSS rule that was dependent on a broken template from the Marketo Library. It's now been changed to work with any template (clean HTML or not-so-clean).