There’s a huge change coming to unbranded Marketo URLs. You might think it can’t apply to your instance. Don’t be so sure.
The change affects LPs, Design Studio assets, and forms, but only if they’re accessed via app-something.marketo.com. It doesn’t affect access via corporate-branded LP domains (pages.example.com) nor secondary domain aliases.
Marketo subscriptions include custom domains and free SSL certs, so it’s rare to serve entire LPs via marketo.com these days. If you are doing it, you probably know it and have migrated accordingly to deal with this change.
But here’s the thing: form embeds historically used app-something.marketo.com by default, and there are thousands of such embeds still in the wild (I searched!). Those forms are fully functional today — save for being blocked by some tracking protection measures — but will stop working completely a week from now.
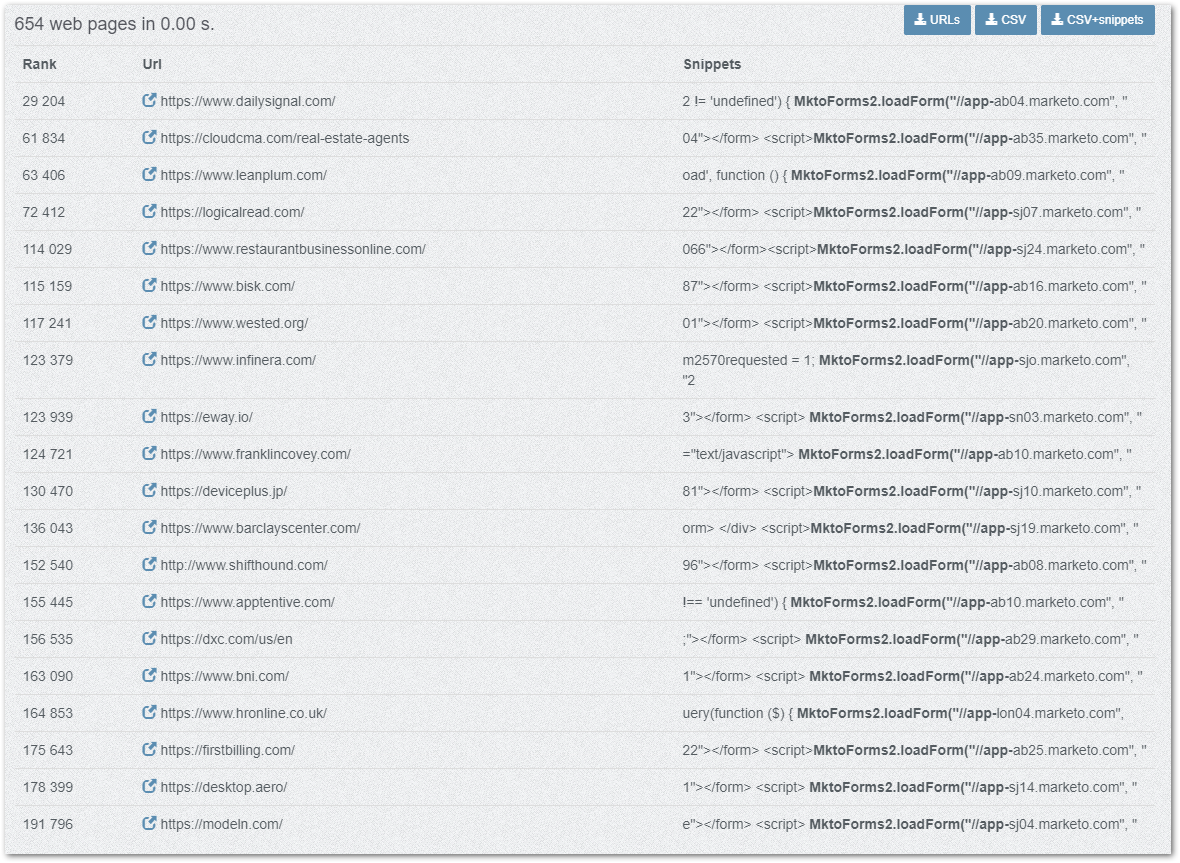
app-something.marketo.com doesn’t show in the browser’s location bar with a form embed, so no there’s no professionalism/branding worry to lead people to fix what ain’t (yet) broke. Here’s just one page of domains whose forms are about to break:

Quick JS helper
To check if a page loads the Forms 2.0 library from app-something.marketo.com, wait for the page to load completely* and paste this code into the Dev Tools Console:
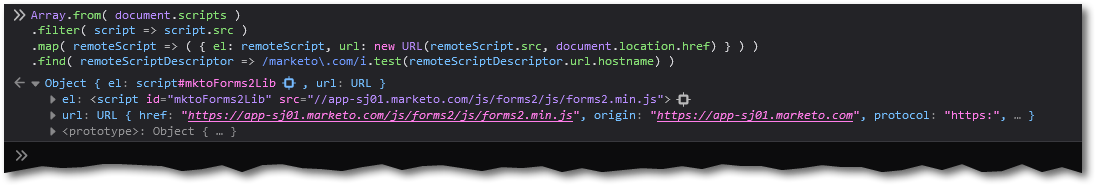
Array.from( document.scripts )
.filter( script => script.src )
.map( remoteScript => ( { el: remoteScript, url: new URL(remoteScript.src, document.location.href) } ) )
.find( remoteScriptDescriptor => /^app-.*\.marketo\.com$/i.test(remoteScriptDescriptor.url.hostname) );If the output is anything but undefined, you have code that needs to be fixed:

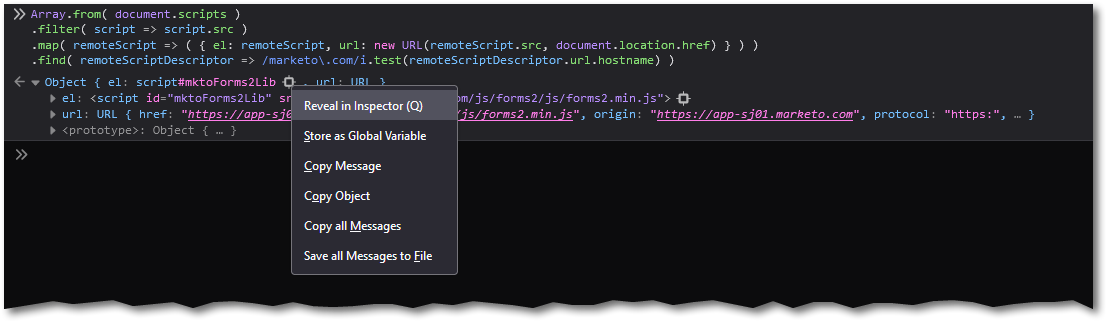
Hover over the el and use Reveal in Inspector/Reveal in Elements to jump to the offending <script> tag:


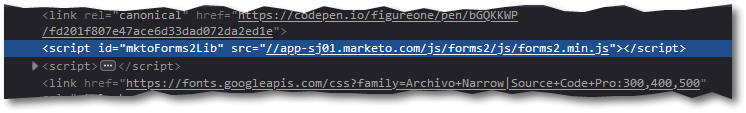
You must modify not only the remote <script src>, but also any calls to loadForm() that use the app-something.marketo.com domain. loadForm() is usually right after the remote script...
<script src="//app-sj01.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_787"></form>
<script>MktoForms2.loadForm("//app-sj01.marketo.com", "123-XOR-456", 787);</script>… but not necessarily! You might have loadForm() calls in various places and they all need to be touched.**
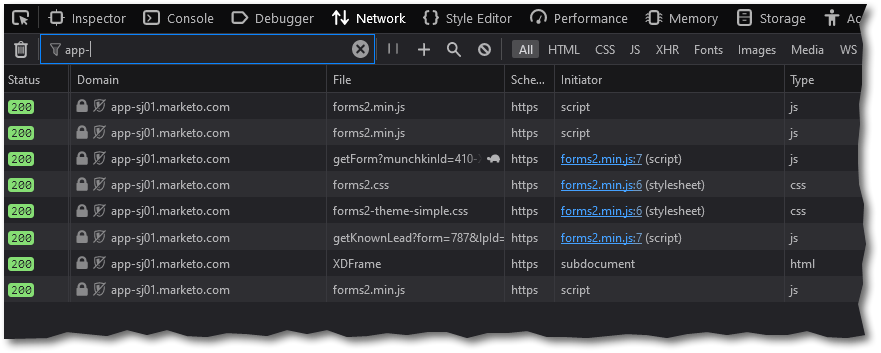
Filtering the Dev Tools Network log is a complementary approach, though it doesn’t let you reveal the HTML tag:

You may have lots of work to do
The helper JS, of course, isn’t a full-spectrum solution. It’ll locate a low-hanging <script> but you still need to find the CMS block/GTM tag/etc. that injects that <script>. Unfortunately, there’s no practical way to use JS to search for all references to a domain across your site. Good luck!
Notes
* Popups/lightboxes that respond to button clicks or time-on-page complicate this type of testing.
** Incidentally, there’s nothing wrong with custom embedding logic. The most flexible CMS-Marketo setups don’t use the off-the-shelf embed code and are easier to modify as a result, for example because the hostname only appears in one place.