This post concentrates on just finding your untracked links. Part 2 (upcoming) is where we'll turn tracking back on for those links. You might also read this thread which explores a different type of untracked link and this blog post on yet another type!
You probably don't realize that Munchkin ignores clicks, by default and by design, on 6 different types of links:
- links whose destination appears to be a hash (fragment) on the current page:
- a below-the-fold jump link like
<a href="#section1"> - the placeholder
href="#"used when click events are managed in JS (and whose real action could be, for example, playing a video) - or, provided you're currently on
https://www.example.net/mypage, the full URLhref="https://www.example.net/mypage#article1"
- a below-the-fold jump link like
mailto:linksjavascript:linksAREAlinks- links with the special class
mchNoDecorate(more on this another time) - links that aren't, well, links (like clickable
DIVs, anIMGnot wrapped in anA, etc)
With all those exceptions, chances are good that you have at least one prominently featured link that is not tracked.
In an unscientific survey of 10 sites running Munchkin (grabbed out of my browser history), 7 had an untracked link on their home page (and of course this is about more than home pages!).
Why ignore those links?
I can imagine some reasons these links are ignored.
The reasons range from “I see their point” to questionable. But what's close to inexcusable is that this behavior is undocumented. As far as I know, this post is the only place where you can get this info. Sure, yay me! But it's one thing to have imperfect defaults, it's quite another another to not disclose the defaults nor have a supported way of customizing the operation.
(OK, I'll try to </rant> because this stuff is still fascinating to me at a technical level, and I'm happy to share it.)
The same-page hashtag
Marketo assumes when people are using <a href="#">, they're always using it as a dummy value for clicks that just trigger other UI actions, like dropdowns or slideouts or popups, and they don't want these clicks logged.
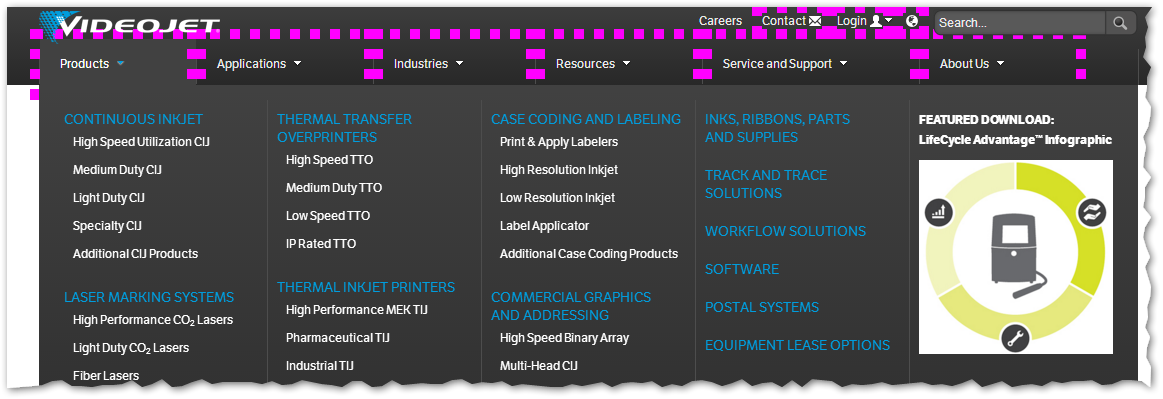
Indeed, this is one of the common uses of href="#", but not the only one. Here's a great example. On this site (videojet.com), all the links Munchkin will ignore are highlighted in pink:

The nav menu links (Products, Applications, et al.) all use href="#" in order for the HTML to validate:

And when you click on a menu, that just drops down the associated sub-menu (and sub-menu links like High Speed TTO and Print and Apply Labelers are tracked):

Ignoring clicks on those links is probably just fine. (Interstitial clicks might be interesting for heatmapping and UX analysis, but not for Munchkin.)
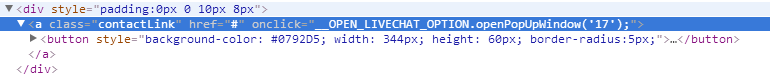
But what about clicks on the Contact, Chat, or Login links? Those also use href="#" because interaction is driven by JavaScript…

… but I would sure want to know when someone clicked any of those.
If the chat session is not itself logged to the lead, the fact they initiated a chat is important to know, right?
And while filling out a popup (Marketo) form will get logged to the lead, if they open the popup but abandon it, the only evidence we have for that is that they clicked Contact. Purposeful abandonment is not an unimportant action, even if you have other analytics tools looking at it as well.
It's frustrating to have these actions tossed away without giving us the choice.
Here's another example of href="#" being used as a placeholder for a Watch Video action, which means the lead's interest will not be tracked unless the video player itself has a proper integration with Marketo (some do, some don't):

javascript: links
You shouldn't be using javascript: at all: it's frowned-upon on the modern web. But if you are using such links to intercept navigation and substitute script-based actions (which could be anything, from the disposable to the marketing-critical) you'd want to track them, no?
mailto: links
You shouldn't be using these, either: come on, it's 2018, you can use a Marketo form. (What, you don't want to associate the Munchkin session with the new lead?)
Yet I can't say why these are skipped outright, unless Marketo is specifically trying to discourage you from using them. (Unlikely, since mailto: links are not discouraged, as they should be, in Marketo emails!)
Stands to reason that you'd want to track clicks on such links (esp. considering they may never get to click Send on the resulting New Message, since mailto: doesn't even function on many machines — hint, hint).
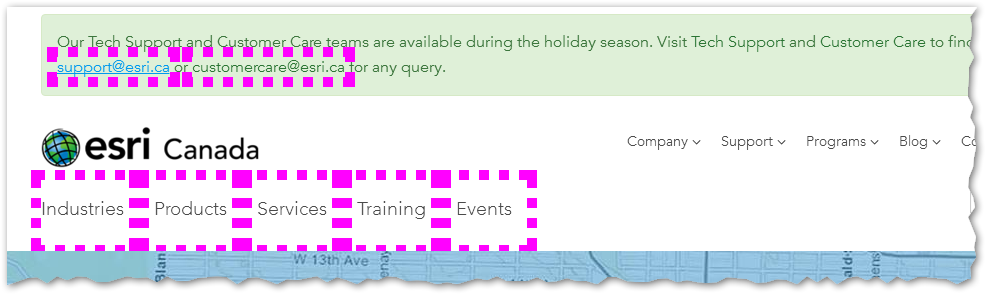
For reference, here's a page that features two untracked mailto:s (plus some menu-dropdown links that are okay to skip).

AREA links
You might wonder why antiquated AREA elements would be in the picture at all. The answer is that any elements in a browser's built-in document.links collection can properly be called “links.” Munchkin uses links as a baseline. But no idea why it scans links but then specifically excludes AREA. Yet again, seems to me if you're still using them you'd want them tracked.
mchNoDecorate and non-link links
The former is the stuff of another post (long in Draft, promise it'll be out soon).
The latter, well, if your web developer chose to not use links, at least it's clear that you're doing something out of the ordinary that Munchkin can't know about by default. In Part 2 I'll show you how to catch these as well.
Check your links
I've written a short checkup script so you can see which links are being skipped (remember, you need to run this on more than just your home page).
Open a Dev Tools (F12) Console and run this code[1]
Array.from(document.links)
.filter(function(link){
return /^(#|mailto:|javascript:)/.test(link.getAttribute("href")) ||
/area/i.test(link.tagName) ||
(
link.hash &&
["protocol","host","pathname","search"].every(function(part){
return link[part] == document.location[part];
})
)
})
.forEach(function(link,idx){
console.log(
idx+1 + ". " + link.textContent.trim() + " will not be tracked",
link
);
link.style.outline = "10px dotted fuchsia";
})
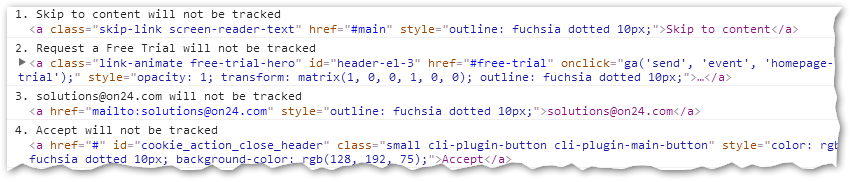
The code outlines the untracked links in dotted fuchsia and also dumps a list to the console, like so:

Notes
[1] Run the checkup script in Chrome, Firefox, Safari, or Edge: to keep it short, I didn't make it IE-compatible, since it's not something you run in production. The fixup script (Part 2) will be compatible with IE 9-11.