Marketo’s ${variable} syntax conflicts with other languages using the same dollar-single-curly-quote syntax, like good ol’ JavaScript.
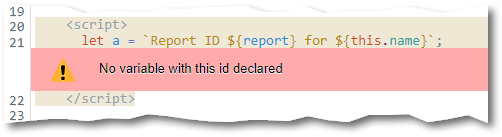
So if you try to use a JS template literal in the LP Editor...
<script>
let a = `Report ID ${report} for ${this.name}`;
</script>... Marketo naturally thinks you’re referring to missing variables and throws an error:

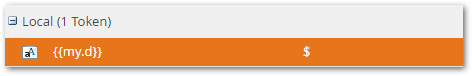
Officially, there’s no alternate syntax in Marketo (and there’s definitely no way to change the delimiter in JS). But the workaround is easy. Create a global Text token {{my.d}} just containing the single character $:

(Why {{my.d}}? Just copying Velocity’s $esc.d, which also escapes the dollar sign. You could use another name if you want, but this should be easy to remember.)
Use that token to escape the $ sign:
<script>
let a = `Report ID {{my.d}}{report} for {{my.d}}{this.name}`;
</script>Marketo will render this as:
<script>
let a = `Report ID ${report} for ${this.name}`;
</script>Presto!