I wrote the other week about how the Script Editor's default to ${formal.notation} when you drag in a field can lead to syntax screwups.
There's another area, too, where Marketo's starter code is a bad look.
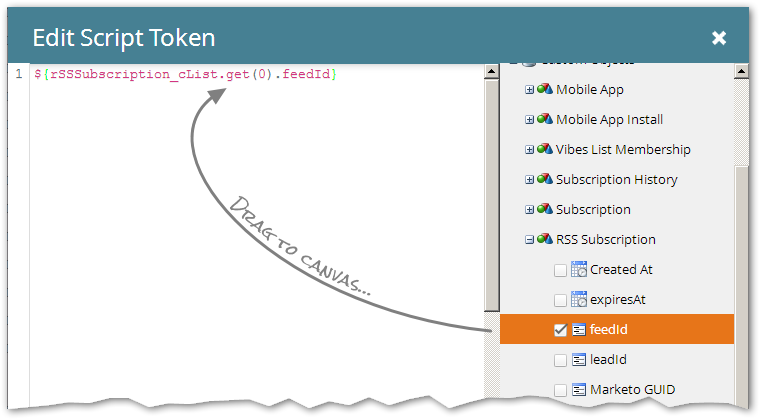
When you drag a Custom Object or Opportunity field to the canvas, it not only gets wrapped in ${} (the first thing to go) but also references the first object in the array with the accessor .get(0):

A sure sign of a Velocity newbie is when I see .get(0) was left in there.
It's not simply that $MyList.get(0) is longer and less expressive than $MyList[0] (which means exactly the same thing). That's minor, but what's major is both .get(0) and [0] will cause a fatal Velocity error when there's an empty list.
So unless you are 100.00% sure that you'll never even qualify a person for an email unless they're proven to have at least one CO or Opportunity record, this code is very fragile.
You always need to guard lists by checking if they're empty first:
#if( !$MyList.isEmpty() )
## now you can reference [0] or .get(0) safely
#end
In addition, there's rarely a good reason to target the first item in a list only. You probably want to #foreach over the list anyway, maybe after $sorter.sort()-ing it by a certain field. Collections should be accessed using collection-ish functions by default.
IMO, isEmpty() wrapping a #foreach should be the boilerplate Marketo places on the canvas. It not only saves your code from erroring out, it also helps you learn how things work — nothing good comes from hiding details!
Anyway, now you know to make this part of your standard setup for a new script.