Or, to put it more obviously, what IE versions?
Ran into a cool forms plugin today that touted its Marketo Forms compatibility. (So cool, even, that I'll dive into it in a later post, provided they change their docs.)
But its default way of plugging into HTML forms — it isn't specifically Marketo-aware, as it turns out — relies on Mutation Observers. MOs are very cool, but they aren't supported in IE until IE 11. And the vendor doesn't reveal that your forms all of sudden won't be functional in those older IEs.[1]
The flashpoint, I think, is IE 10, not earlier.
Way past when it was really true for our userbase[2], I stuck up for the “we need to support IE 8 or we'll lose customers” crowd. Now, I actually think supporting IE 8 is unethical and a disservice to your own users (by propping up an insecure browser, you're inviting them to get hacked by other sites they visit… we can debate this elsewhere!).
IE 9, meh, you should be able to support it, even if your site doesn't look so great. All of my Marketo Forms 2.0 examples are compatible with IE 9 but not IE 8, since I lean on Array#map, Array#forEach and such being natively available. Let's say you already require CORS support, though, so you've tossed IE 9.
But IE 10 is a mature browser. It has mad CSS support, CORS, and late-enough-model JavaScript to add seamless polyfills for even later JS features. Frankly, if it's too hard to make your site work on IE 10 alongside more modern environments, you're doing something wrong. And IE 10 is late enough that it isn't logical to assume that your forms will stop working because you threw in a forms enhancement.
Or at least the above is my take. Marketo Forms are functional in IE 8, in IE 9 they're fine, and in IE 10 super-fine. I don't think it's right to just casually throw out IE 10 compatibility if the thing you're plugging into supports IE 10 without your plugin.
The counterpoint would be that if a browser is unsupported in general (i.e. by Microsoft[3]) you don't need to disclose that your code breaks forms in that browser.
What do you guys think? Let me know in the comments.
Notes
[1] There's a more advanced/custom way of plugging it into forms that would let you avoid Mutation Observers and use the Forms 2.0 API, but it's not explained that you'd need to do this for compatability.
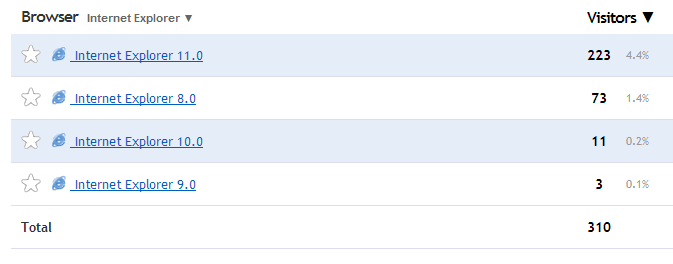
[2] Though we still have stats like this on our login page.

I really have no idea what those 73 people are lookin' at.
[3] I had to cross-reference this in several places, but technically IE 10 is still supported until at least October 2018 if (and only if) you're running it on Windows Server 2012 (original, not 2012 R2). Of course, almost no one bothers with that level of granularity, and IE 10 did go out of support in January 2016 for desktop OSes.