Would you believe there’s something only Outlook.com and Outlook Web Access — plus a few lesser known email clients — get right?
Now, by “right” I mean obeying web standards and not covering up your mistakes. Other clients use non-standard guesswork to change what you said into what what they think you meant. And that’s bad, because if your QA happens to skip the Outlook web client that day, you’ll send a load of broken links.
Take this <a> link in a received email, which was intended to link to https://example.com/my/page?and=query but was messed up on the Marketo side:
<a href="example.com/my/page?and=query">what happens?</a>Such messes happen for a couple of reasons:
- typing the whole link directly into the Rich Text editor, but accidentally leaving off the protocol
- using a
{{my.token}},{{lead.token}}ormktoStringvariable to complete thehref, but forgetting the template must contain the protocol outside the token/variable for that to work
A link without a protocol doesn’t have a hostname, either
No matter how much it looks like a hostname, the example.com in href="example.com" is not a hostname! It might as well be abcdef or 123456. When you leave off the protocol completely, you’re in the path part of the URL.
So the URL is in fact path-relative, meaning if you were viewing https://www.example.net/some/thing and clicked that link, the final destination URL would be https://www.example.net/some/example.com/my/page?and=query. That is, the path is modified, while the hostname is untouched.
Mail clients: “¿Qué estándares?”
When I say “not a hostname” above, that’s knowing how the URL standard works. And that describes the behavior on an actual webpage.
But email clients don’t act like browsers opening a page — they’re different, horrific beasts. Few clients render your HTML as originally sent. Rather, they create their own HTML, merely inspired by your HTML — translating your <tr>s to their <div>s, your <td>s to their <span>s, and so on. (All that quirky email-specific HTML you have to learn is so it translates effectively.)
So along the way they might decide to “fix up” your URLs to make sure they point to remote locations instead of pointing to a path under https://mail.google.com or https://mail.yahoo.com. They explicitly break the standard to avoid security issues while still presenting a working link. But like I said, not every mail client does this, and you cannot rely on it.
Some examples
Here’s the above link sent to Gmail:

Here’s Gmail’s “fixed up” HTML (i.e. view-source: of the translated email):

As you can see, they prepended http:// even though you messed up, so this link will most likely✱ go to the originally intended URL. (Though notably it’s not a Marketo-tracked link, since Marketo properly didn’t see it as off-page.)
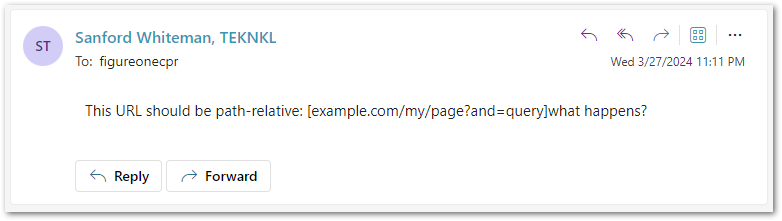
Here’s the same email sent to Outlook.com:

Aha! They also change your original HTML, but instead of “fixing” it, they neutralize it so it’s no longer a link at all. This is what a wide swath of end users will experience, and you don’t want that.
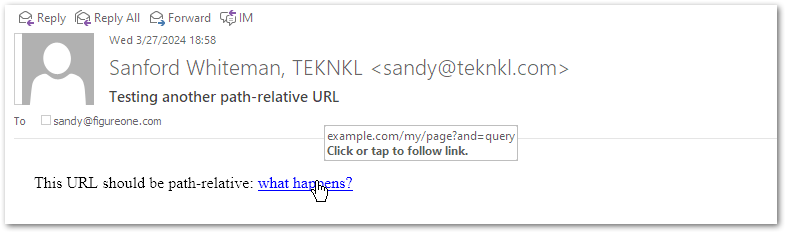
Finally, here’s the same email opened in Outlook 2016:

This one is subtly interesting because Outlook doesn’t change the link to include an explicit protocol. But the app passes links to your default web browser, and the browser then treats the link like you typed it in the Location bar, prepending http:// like it does with user input. (Yet that’s not an official standard either, just a widely adopted convention.)
Bottom line: only use absolute URLs in emails.
Notes
✱ Hedging with “most likely” since it’s technically possible for the fixed-up http://example.com to not redirect to https://example.com.