Email developers, as you know, are trapped in the 90s when it comes to HTML. (Or perhaps trapped in a steampunk world where Web-0.9-era HTML4 mixes with time-jumping CSS3.)
So they’re used to setting the ancient width and height HTML attributes on an element (not to be confused with width and height CSS properties). For example, to give a table cell a certain pixel width:
<td width="10">Where a unit-less numeric string represents a length in pixels. A numeric string followed by % represents a percentage.
For the longest time, I thought those were the only 2 options, either 10 or 10%, and it was invalid HTML to even attempt to use 10px (let alone other units not supported in HTML4, like 10rem).
Turns out it’s not invalid. So many apps were forgiving and assumed you meant just 10 that the forgiveness made its way into the current HTML standard. Yes, in the standard, width and height are marked obsolete in favor of CSS. But if you do use them, the parser looks for a sequence of one or more numeric characters, and any non-numeric characters after that are simply ignored.
The path through the spec goes like this:
- the table rendering rules say that
widthandheightmap to dimensions - the dimension property definition points to the rules for parsing lengths or percentages from string values
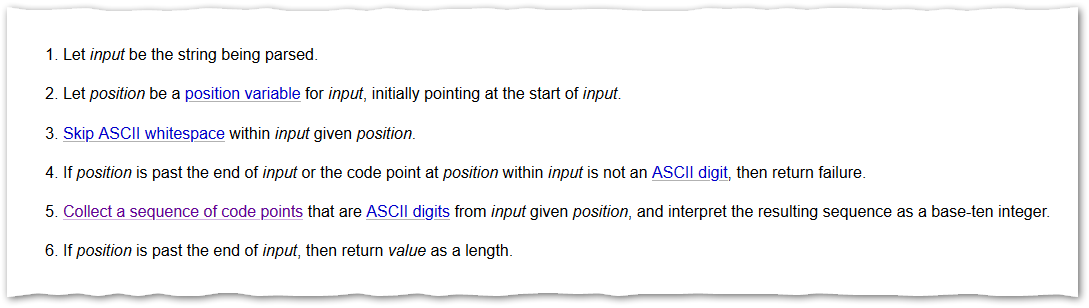
- the parsing rules dictate that a sequence of contiguous digits
0through9at the start, after stripping whitespace, is the effective value — regardless of what follows:

This means the following values are all valid and interpreted as 10 pixels:
<td width="10"><td width="10px"><td width="10abcdef">Doesn’t mean you should push your luck, as people reading your code may think you’re wrong (I certainly used to). But teeeeechnically it’s allowed. Interesting, I thought.